Next.js (ver 14, Pages Router) と Chakra UI で爆速でHello World

概要
Next.js と Chakra UI でWebアプリを爆速で新規構築する手順を示します。以下は公式のガイドです。
https://nextjs.org/docs/getting-started/installation
https://chakra-ui.com/getting-started/nextjs-pages-guide
背景
※ここは余談なので急いでいる方は読み飛ばしてください。
今回アプリ名は「money-mochi」としています。「マネーリテラシーを持った人」の略です。最近ふと思い立ちFP(ファイナンシャルプランナー)の資格の勉強を始めました。私は子供の頃からお金に苦労してきたので、社会に出てからは絶対にお金に苦労したくないという強い思いがあり、また同じように苦労する人を減らしたいという思いがありました。私自身振り返ってみて「もっとこうすればよかった」「ああしてよかった」といったことがたくさんあります。そこで今回、FPの勉強と並行して地に足着いた実生活に具体的に直接役立つ情報発信を行うメディアを作ってみようと思い立ちました。本記事はそのついでにまとめています。
Tailwind UI等今まで使ったことがない新しい技術にまた手を出そうかと悩みましたが、爆速を優先して動きます。
手順
今回は Pages Router を使います。本ブログはNext.js 13から導入された App Router を使って構築していますが、まだ情報が少ない部分があり、それなりに苦労していました。(ちなみに本業でもまだ情報量が多い Pages Router を使っています)
npx create-next-app@latest
Need to install the following packages:
create-next-app@14.1.0
Ok to proceed? (y) y
✔ What is your project named? … money-mochi
✔ Would you like to use TypeScript? … No / Yes
✔ Would you like to use ESLint? … No / Yes
✔ Would you like to use Tailwind CSS? … No / Yes
✔ Would you like to use `src/` directory? … No / Yes
✔ Would you like to use App Router? (recommended) … No / Yes
✔ Would you like to customize the default import alias (@/*)? … No / Yes
Creating a new Next.js app in /Users/tkugimot/workspace/next-apps/money-mochi.
Using npm.
Initializing project with template: default-twGitHub にpushしておきます。すみません、今回はprivate repositoryに置きます。
$ git add .
$ git commit -m 'Initial Commit'
$ git remote add origin git@github.com:tkugimot/<repository name>
$ git push origin main一旦、localで起動してみます。
$ yarn dev
Prettierを使ってSave時にコード整形する処理は一番最初に入れておいた方が良いので、それだけ追加します。
https://prettier.io/docs/en/install
yarn add --dev --exact prettier
yarn add --dev eslint-config-prettier{
"tabWidth": 2,
"semi": false,
"singleQuote": true,
"endOfLine": "auto"
}{
"extends": ["next/core-web-vitals", "prettier"]
}https://nextjs.org/docs/app/building-your-application/configuring/eslint
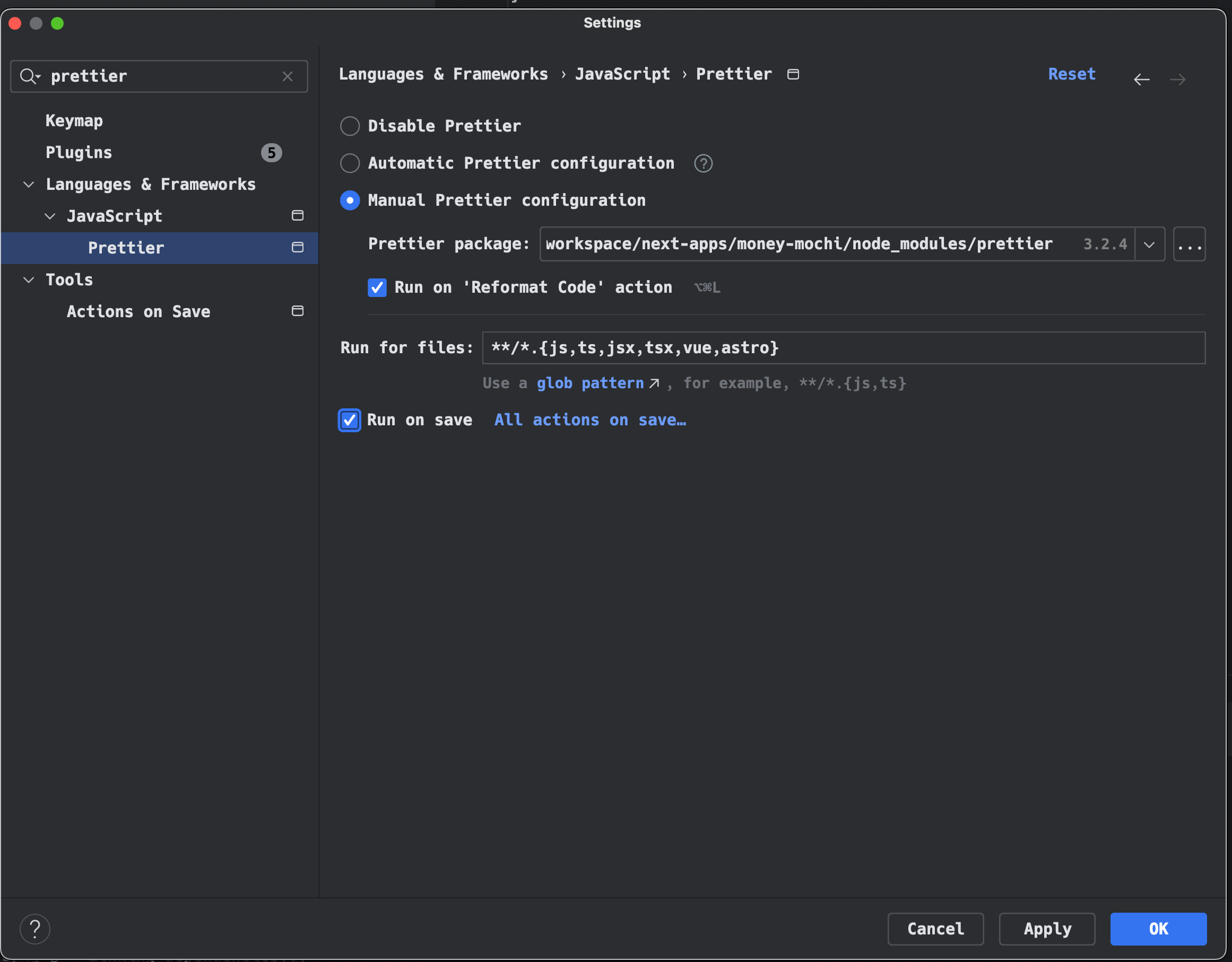
私の場合はIntellij IDEAを使っているので、以下の設定画面からSave時にフォーマットがかかるように設定しておきます。

続いてChakra UIを導入します。
https://chakra-ui.com/getting-started/nextjs-pages-guide
yarn add @chakra-ui/react @chakra-ui/next-js @emotion/react @emotion/styled framer-motionfontの設定をします。
import { Noto_Sans_Javanese } from 'next/font/google'
const notoSansJavanese = Noto_Sans_Javanese({
weight: '700',
subsets: ['latin'],
variable: '--font-rubik',
})
export const fonts = {
notoSansJavanese,
}※notoSansJavanese となっていてtypoしてるようですが、next/font/google側のコードがそうなっていました。
themeで設定しておきます。
import { extendTheme } from '@chakra-ui/react'
export const theme = extendTheme({
fonts: {
heading: 'var(--font-notoSansJavanese)',
body: 'var(--font-notoSansJavanese)',
},
})_app.tsx でthemeとfontを読み込み、ChakraProviderの設定も追加します。
import { fonts } from '../lib/fonts'
import '@/styles/globals.css'
import type { AppProps } from 'next/app'
import { ChakraProvider } from '@chakra-ui/react'
import { theme } from '@/theme'
export default function App({ Component, pageProps }: AppProps) {
return (
<>
<style jsx global>
{`
:root {
--font-notoSansJavanese: ${fonts.notoSansJavanese.style.fontFamily};
}
`}
</style>
<ChakraProvider theme={theme}>
<Component {...pageProps} />
</ChakraProvider>
</>
)
}
簡単にHello Worldだけ表示します。
import { Heading, Stack } from '@chakra-ui/react'
export default function RemoveMe() {
return (
<Stack>
<Heading as="h1" size="4xl">
こんにちは、世界
</Heading>
</Stack>
)
}import RemoveMe from '@/pages/removeme'
export default function Home() {
return (
<main className={'py-16'}>
<RemoveMe />
</main>
)
}yarn dev を実行し、 http://localhost:3000/removeme にアクセスして以下が表示されたらOKです。

終わりに
ここからデザインを整えたり microCMS と連携したりデプロイしたりしていきます。定期的に人の役に立つ記事を上げていくつもりです。またメディアが完成したらこちらのブログでも紹介します。
