【Marp】マークダウンから爆速でプレゼン資料を作る
Marpを使ってマークダウンから爆速でプレゼン資料を作る方法についてまとめます

概要
今までプレゼンテーションではずっとPowerPointやKeynoteを使ってきたんですが、久々に仕事でプレゼンテーション資料を作成する必要があって何かもっと爆速で綺麗な資料が簡単に作れるアプリとかないかなーと思って探していたら、マークダウンでプレゼン資料を作成できる Marp という素晴らしいアプリがあったので利用することにしました。自分の今後のためにも、導入方法と簡単な使い方をまとめておきます。
なぜMarp?
「マークダウン プレゼン資料作成」とかでググると色々なアプリが出てきます。reveal.js もかなり良さそうで、GitHub のスター数は 64.4K (Marpは6.3K) と10倍近くありました。ただこちらはHTMLがメインとなっているようで、マークダウンでスライドを作成する、という観点だとMarpの方が導入が Light な印象を受けました。よりリッチなスライドを作成したいと思った時に reveal.js は利用してみようかなと思います。
導入
VS CodeのExtensionがあるようなのでインストールしておきます。
Marp for VS Code - Visual Studio Marketplace
また、cliもインストールしておきます。
https://github.com/marp-team/marp-cli
$ brew install marp-cliスライド作成準備
とりあえず適当なディレクトリ/ファイルを作って、VS Codeで開きます。
$ cd workspace
$ mkdir slides
$ cd slices
$ mkdir marp-sample
$ cd marp-sample
$ touch base.md
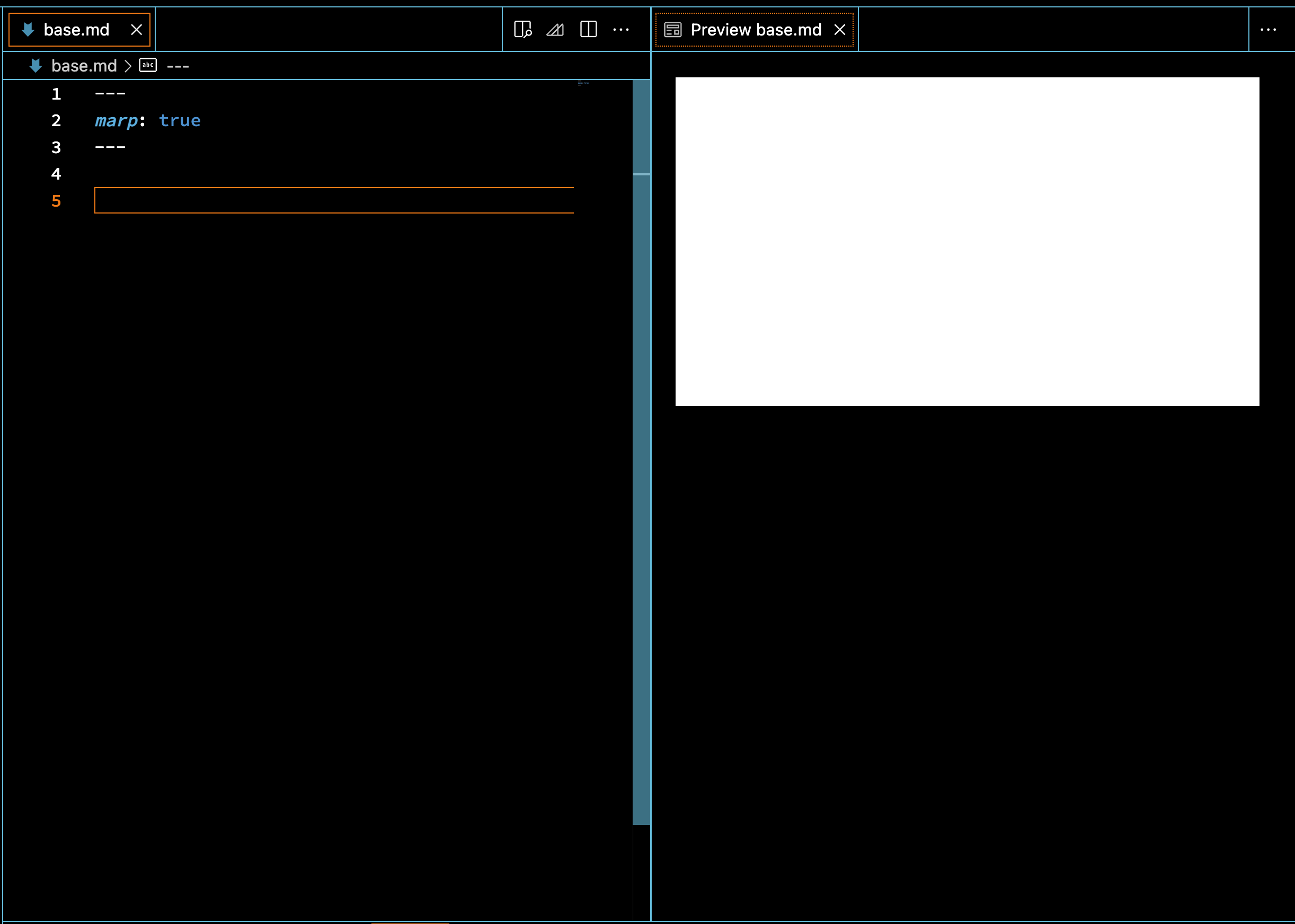
$ code .とりあえず以下を base.md に書いておきます。
---
marp: true
---(先にVS CodeFileを開いて File → New File... → Marp Markdown を選択するでも良いようです)
続いて Preview を開きます。Command + Shift + p を押して「Markdown: Open Preview」を開き、画像のように画面をSplitしておきます。

最低限のスライド作成
以下の説明を参考にします。
https://gist.github.com/yhatt/a7d33a306a87ff634df7bb96aab058b5
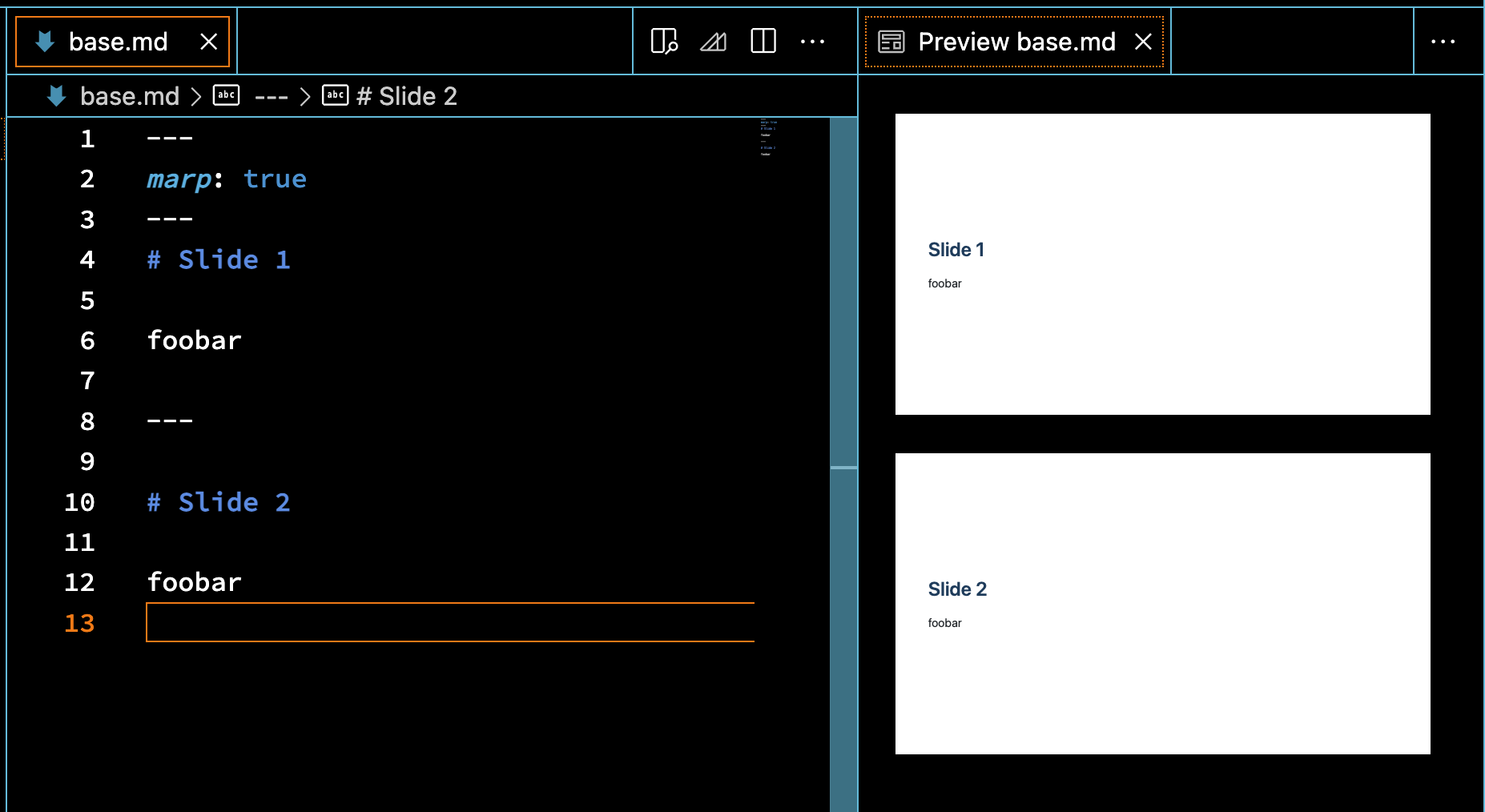
base.mdを以下のように修正すると、
---
marp: true
---
# Slide 1
foobar
---
# Slide 2
foobar
上記のようにスライドが作成されました。
PDF作成
VS Code上で Command + Shift + p を押して、「Marp: Export Slide Deck...」をクリックすると、 base.pdf というファイルが出力されます。
スライドのカスタマイズ
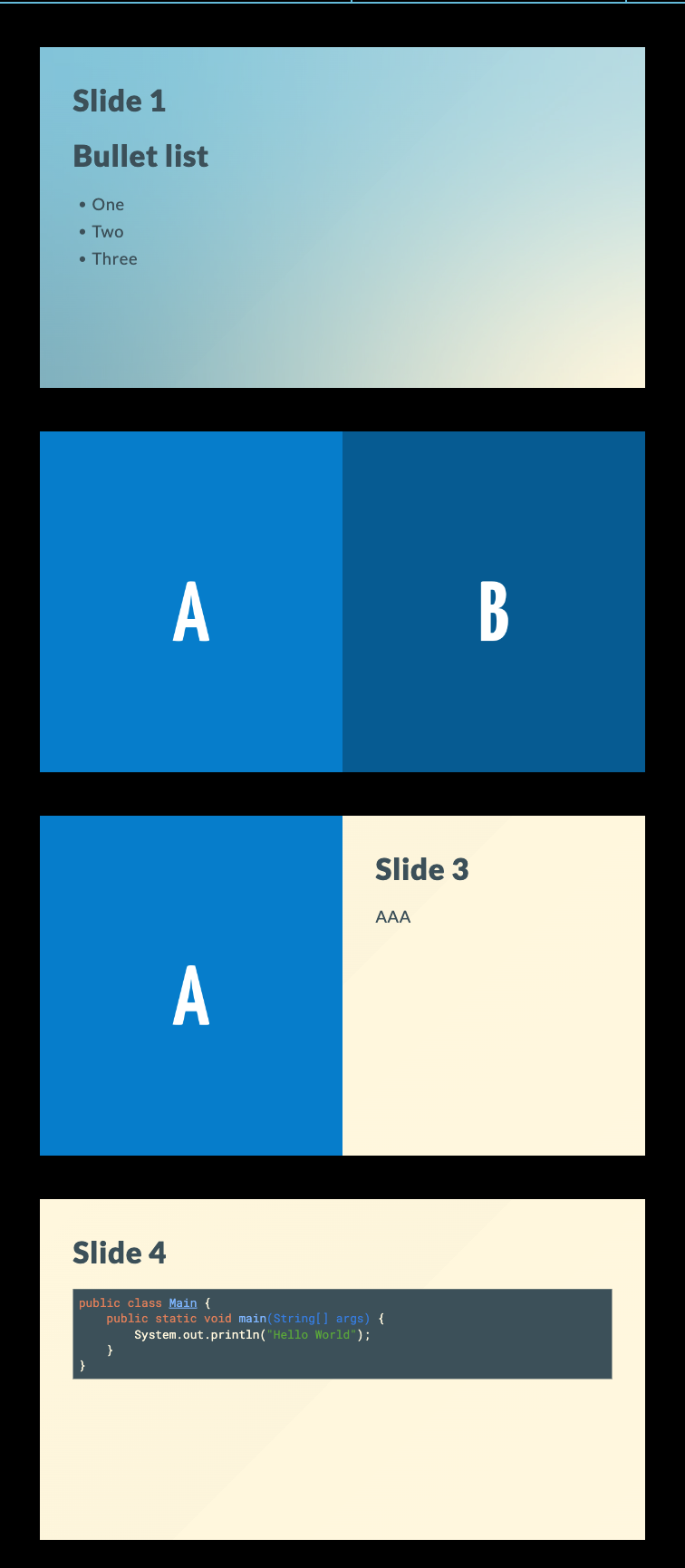
さすがにこれだけだと味気ないので、もう少しカスタマイズします。
---
marp: true
theme: gaia
---
# Slide 1

# Bullet list
- One
- Two
- Three
---


---

# Slide 3
AAA
---
# Slide 4
```java
public class Main {
public static void main(String[] args) {
System.out.println("Hello World");
}
}
``` 
このくらいのレパートリーがあれば簡潔な発表資料はサクッと作れるのではないかなと思います。
その他参考
Zennで本も出ており、内容も詳しくて参考になりそうでした。必要になったら参照させて頂きたいと思います。
https://zenn.dev/cota_hu/books/marp-beginner-advanced
最後に
一応本記事で作成したコードはGitHubにもuploadしておきました。
