Flutterでアイコンをタップしたら音が出るシンプルなアプリを開発してリリースする 4/4 リリース前の残タスク
Flutterでアイコンをタップしたら音が出るシンプルなアプリを開発してリリースする 4/4 リリース前の残タスクを全て記載し、公開までをまとめます

概要
現在1歳1ヶ月の息子向けに、動物と乗り物のアイコンをタップすると音が鳴るシンプルなアプリを作っています。これをiOSとAndroid両方でリリースすることをゴールとしています。
前回まで
記事はこちらのタグに紐づけています。
https://zubora-code.net/ja/tags/first_flutter_tutorial
今回のゴール
前回で機能の実装とFirebaseとの連携、Crashlyticsの導入まで完了しました。今回の記事ではついにリリースに必要な残タスクを全て実施し、リリースするまでをまとめます。
- アプリに使うアイコンとフィーチャーグラフィックの用意
- アプリへのアイコンの設定
- デバッグ用バナーの削除
- スクリーンショット取得
- サポートサイト/プライバシーポリシーサイト作成
- Android, iOS 両アプリの公開
※前回までの記事でAdMobを導入すると書いていましたが、アプリの特性上、広告が表示されるとかなり煩わしいだろうと思ったので、導入しないことにしました。
アイコンの用意
アプリの中でもいらすとやさんのアイコンを利用させて頂いていますが、アイコンでも利用させて頂きたいと思います。いつも大変お世話になっております🙇🏻♂️
*いらすとやさんのアイコンを利用する上での注意事項が「よくあるご質問」にまとまっていますので、もし利用を検討される方がいらっしゃいましたらご確認ください

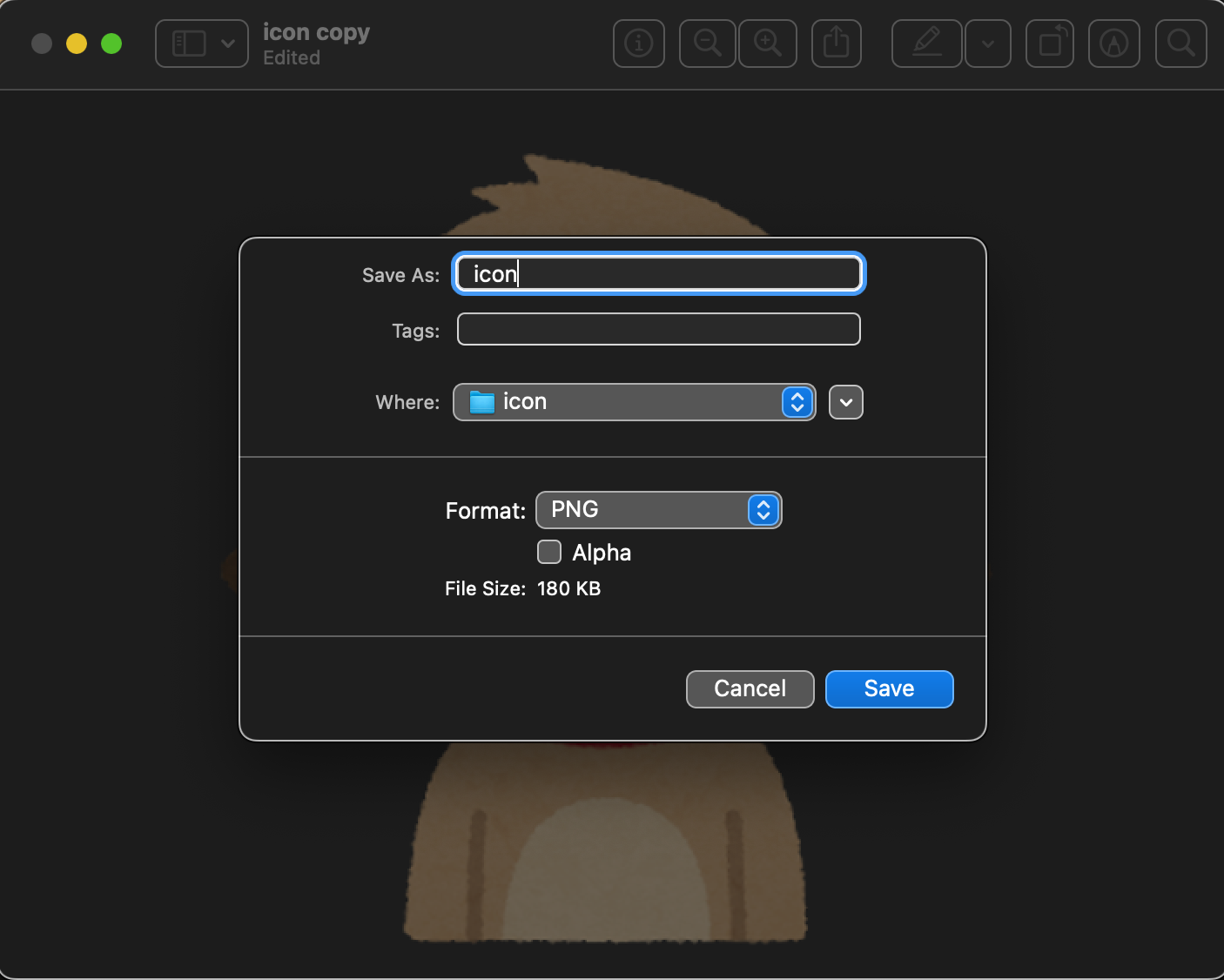
こちらの画像について、512 x 512 ピクセルの大きさになるように少し加工します。
※「Alpha」にチェックが入っていると、後続のiOSアプリのDistributionで失敗しました。チェックを外した上で保存してください。
Invalid App Store Icon. The App Store Icon in the asset catalog in 'Runner.app' can't be transparent nor contain an alpha channel.
アイコンをアプリに設定
assets/icon ディレクトリを作成し、先ほど作成した画像を配置します。
続いて、`flutter_launcher_icons` と言うパッケージを導入し、パスを指定します。
intl: any
firebase_core: ^2.15.0
firebase_crashlytics: ^3.3.4
+ flutter_launcher_icons: ^0.13.1
+
+flutter_icons:
+ android: true
+ ios: true
+ image_path: "assets/icon.png"
dev_dependencies:
flutter_test:最後に、コマンドを実行します。
flutter pub run flutter_launcher_icons:mainエミュレータ上でアプリを一旦削除して再実行すると、アイコンが変わりました。

「Touch And Hear」というアプリのアイコンが変わりました。
デバッグ用バナーを消す
アプリの右上に表示される「DEBUG」のバナーを消します。

useMaterial3: true,
),
home: MyHomePage(),
+ debugShowCheckedModeBanner: false,
);
}
}
消えました。
サポートサイト/プライバシーポリシーサイトを作成する
本ブログに専用の記事を用意します。サポートサイトについては問い合わせが可能である必要があるそうですが、問い合わせ先としてメールアドレス及びSNSのリンクを貼っておけばOKと思いたいです。内容的にも最低限どの程度書けば良いのかまだよく分かっていないので、もしリジェクトされたらその時に対応したいと思います。
- サポートサイト
- 日本語: https://zubora-code.net/ja/articles/piyopiyo_sound_park_support
- 英語: https://zubora-code.net/en/articles/piyopiyo_sound_park_support
- プライバシーポリシー
- 日本語: https://zubora-code.net/ja/articles/app_privacy_policy
- 英語: https://zubora-code.net/en/articles/app_privacy_policy
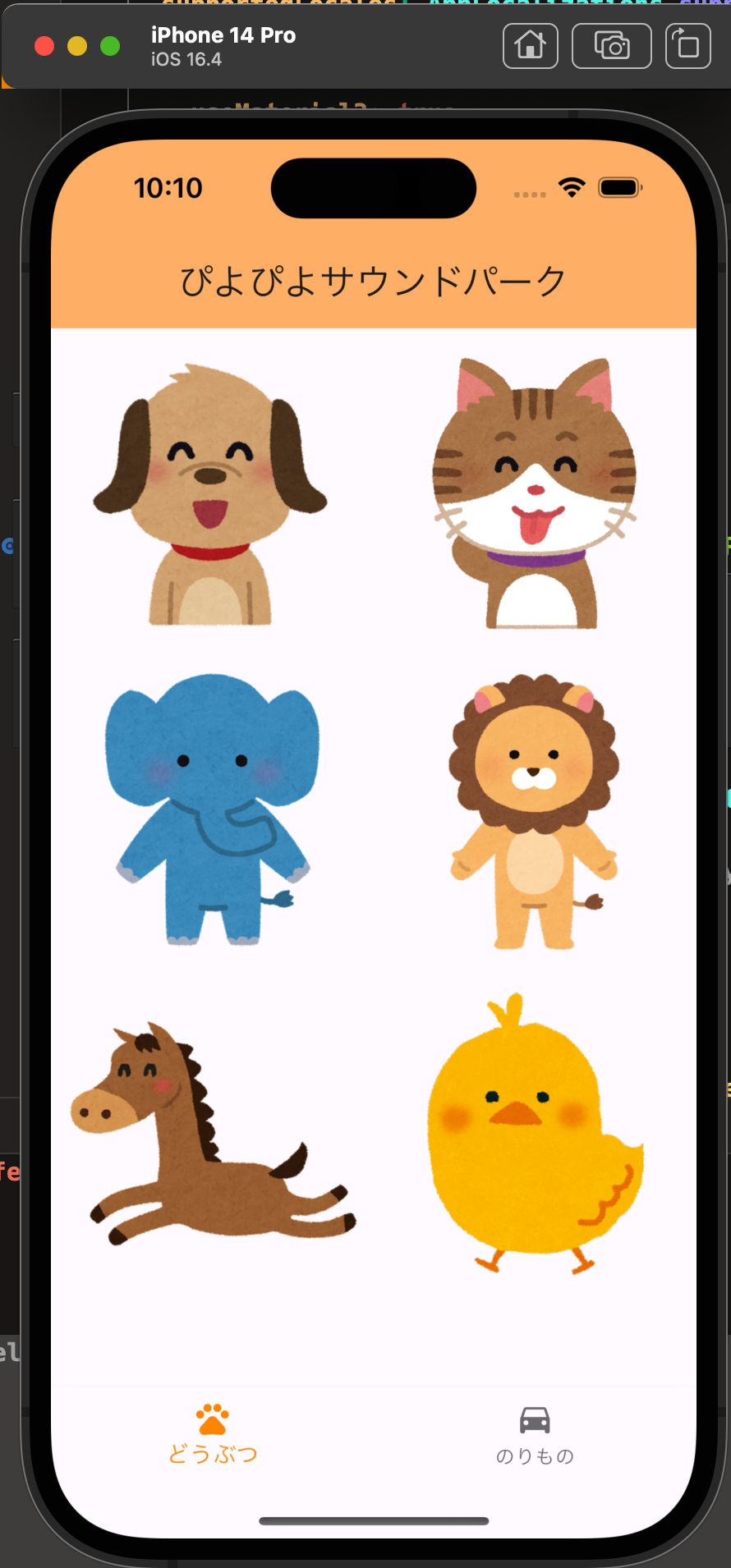
スクリーンショットを取得
iOSのスクリーンショットを取得
以下に記載の各デバイスで最低3枚(最大10枚)取得します。
ディスプレイサイズ | 2023年8月時点のデバイス |
|---|---|
6.7インチ | iPhone 14 Plus |
6.5インチ | iPhone 11 Pro Max |
5.5インチ | iPhone 8 Plus |
12.9インチ | iPad Pro (第6世代) |
12.9インチ | iPad Pro (第2世代) |
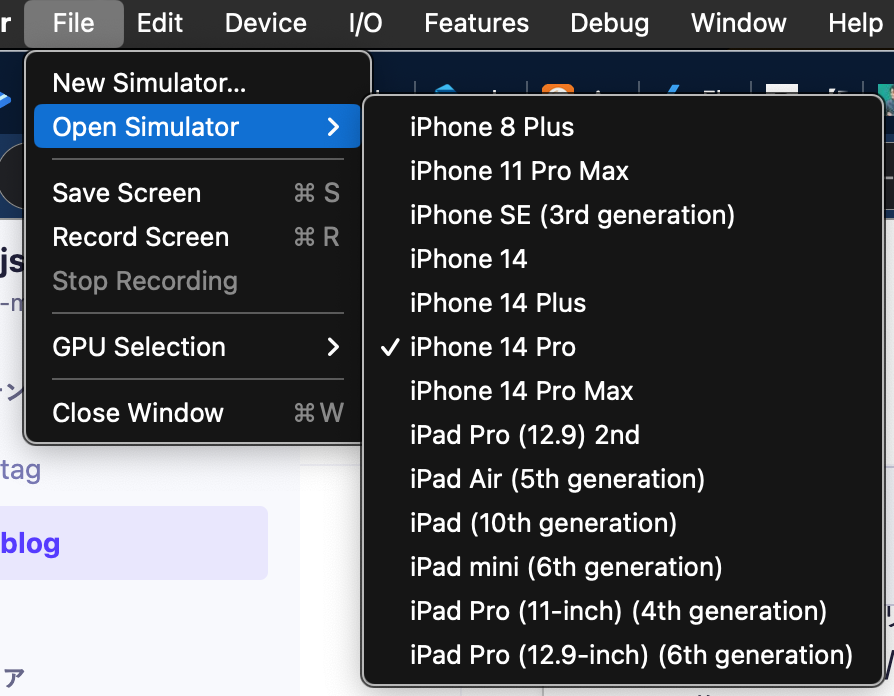
iOSシミュレータを起動したら、File → Open Simulator で上記のデバイスを選んで main.dart を実行します。もし必要なデバイスがなければ New Simulator... から追加してください。

スクリーンショットは Command + S で取得できます。
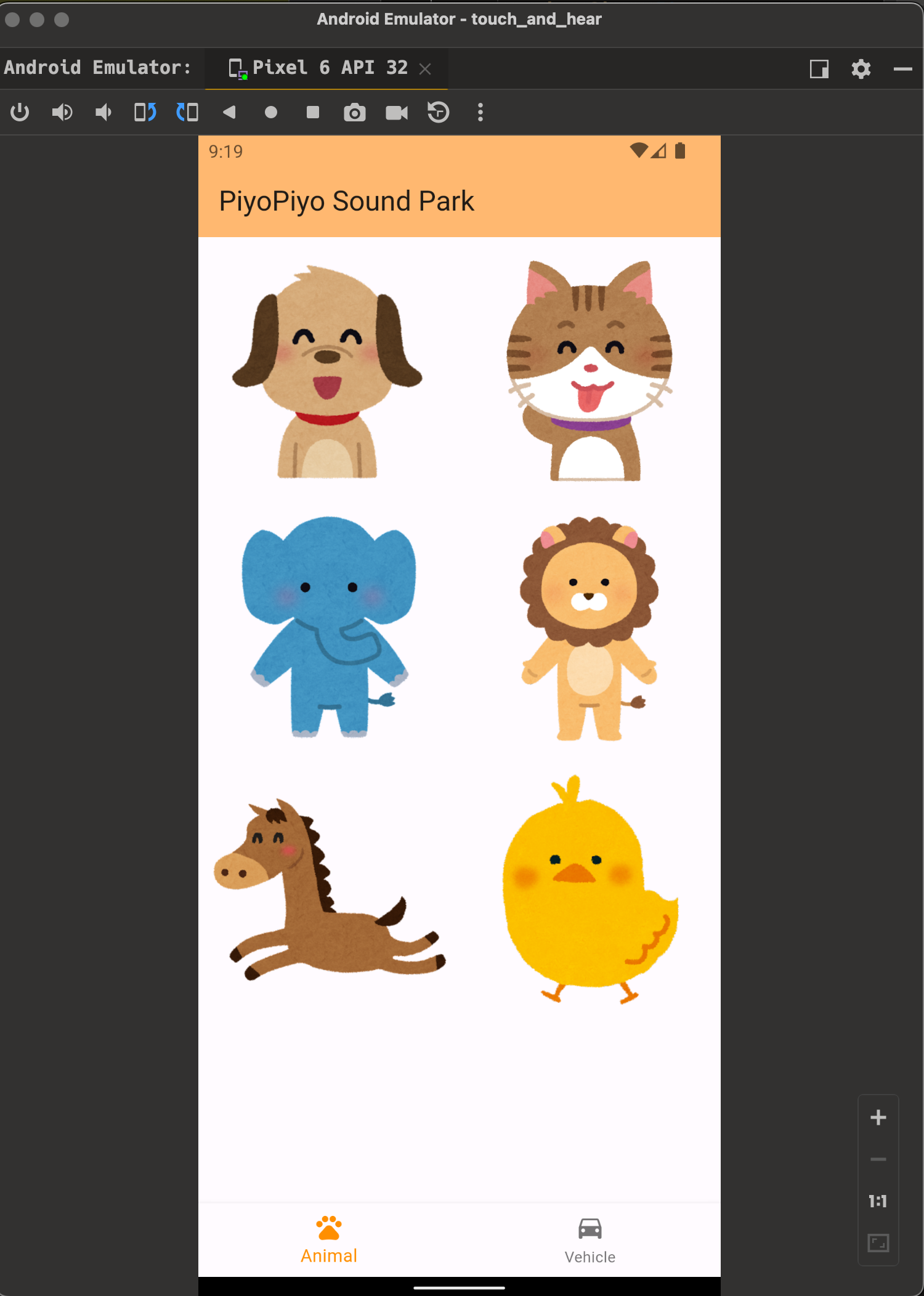
Androidのスクリーンショットを取得
以下に記載の各デバイスで最低4枚ずつ取得します。
ディスプレイサイズ | 2023年8月時点のデバイス |
|---|---|
Phone | Pixel 6a (基本何でも良い) |
7-inch | Nexus 7 |
10-inch | Nexus 10 |
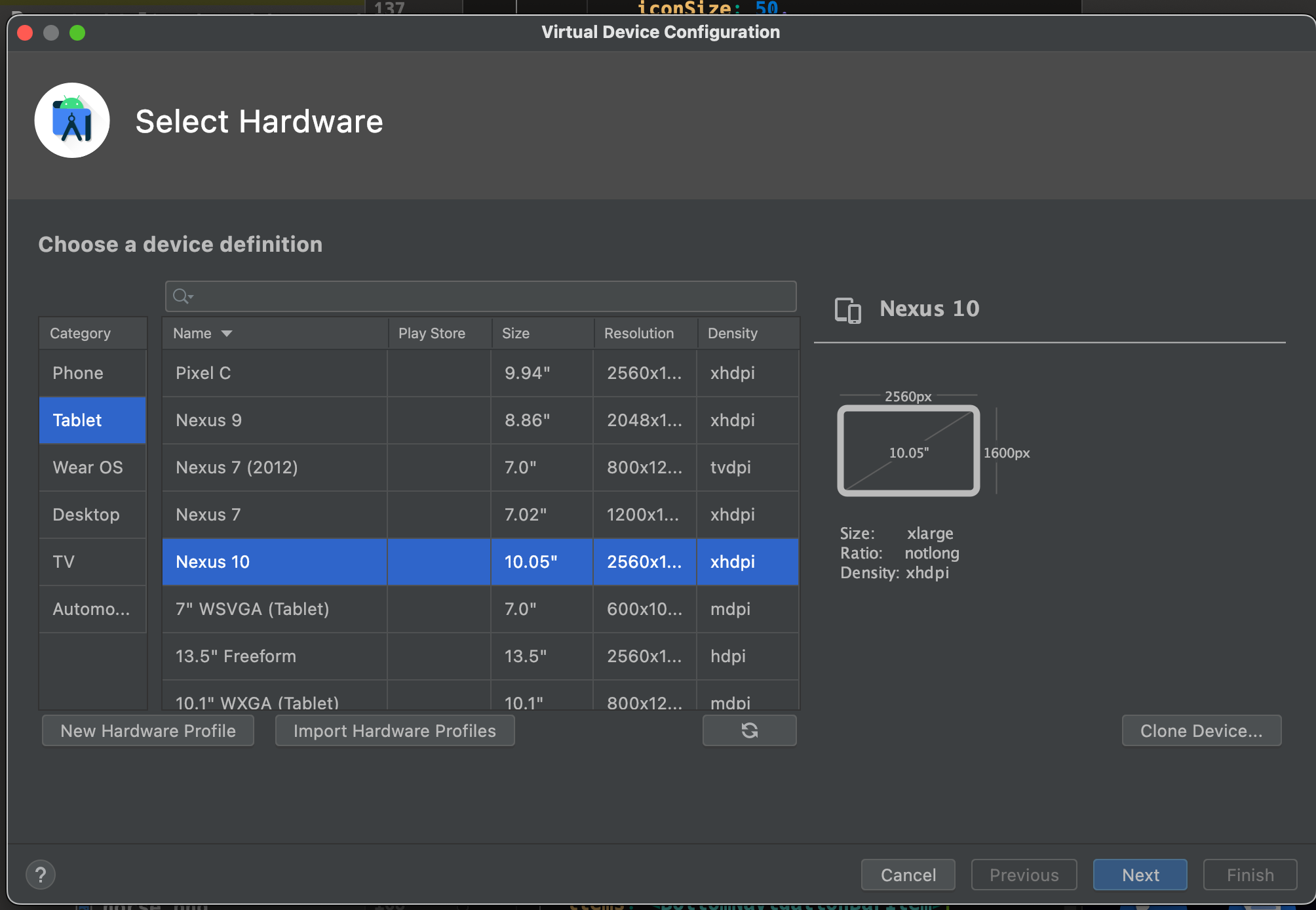
エミュレーターを追加するには、Android Studio を起動 → More Actions → Virtual Device Manager → Create device から追加します。
7-inch, 10-inch ディスプレイの選択肢がNexusと10年前の端末になっているようで一体誰が使うんかという感じですが... まあ必要なら取るしかないですね。

スクリーンショットはAndroid EmulatorのカメラマークをクリックしてSaveで保存できます。

Androidアプリの公開
Androidのフィーチャーグラフィックを作成
1024px x 500px の画像を Keynote で作成します。Keynoteを起動してファイルを新規作成し、右上のDocument → Slide Size → Custom Slide Size... → 1024 x 500 でOKをクリックします。

Google Playのデベロッパーアカウント作成
以下から作成します。
https://play.google.com/console/signup
25ドルの支払いをして、本人確認を実施します。私は運転免許証を使い、申請してからはすぐに承認されました。
※注意点として、この本人確認の申請用に届いたメールに気付かずに放置していたら認証リンクの有効期限が切れてしまって、問い合わせて2日後に再送頂きました。本当にすぐに終わるので、すぐにやってしまったほうが良いです。
証明書の作成
$ keytool -genkey -v -keystore {出力先PATH}/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias keyプロパティファイルの作成
Flutterアプリのルート直下のandoridディレクトリに key.properties ファイルを作成し、以下の情報を書きます。
storePassword={パスワード}
keyPassword={パスワード}
keyAlias=key
storeFile=key.jks※先ほど作成したkey.jksは android/app ディレクトリに置くと、key.jksで参照されるようです。以下のエラーでハマりました。.gitignore されてるので大丈夫です。
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:validateSigningRelease'.
> Keystore file '/Users/tkugimot/workspace/flutter-apps/touch_and_hear/android/app/key.jks' not found for signing config 'release'.ビルド時の署名の設定
// 先頭に追記
def keystoreProperties = new Properties()
def keystorePropertiesFile = rootProject.file('key.properties')
if (keystorePropertiesFile.exists()) {
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
}
android {
// 中略
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile keystoreProperties['storeFile'] ? file(keystoreProperties['storeFile']) : null
storePassword keystoreProperties['storePassword']
}
}
buildTypes {
release {
signingConfig signingConfigs.release
}
}
}アプリ名の変更
<application
android:label="touch_and_hear"ドメインの変更
com.example となっている箇所を修正します。
- android/app/build.gradle の namespace, applicationId
- android/app/src/main/kotlin/{com.example.アプリ名} フォルダ名
- android/app/src/main/kotlin/{com.example.アプリ名}/MainActivitly.kt 最上部のpackage
- android/app/google-services.json package_name
※手動でやるよりも、以下のpackageを使った方が良いかもしれません。私は一度手動でやって上手くいかず、以下のpackageを利用して実行したら上手くいきました。
https://pub.dev/packages/change_app_package_name
アプリ名の多言語化
android/app/src/main/resに以下のディレクトリを作成します。
- values-ja
- values-en
各ディレクトリ内にstrings.xmlを作成して以下のように記載します。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">ぴよぴよサウンドパーク</string>
</resources><?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">PiyoPiyo Sound Park</string>
</resources>最後にandroid/app/src/main/res/AndroidManifest.xmlのlabelを変更します。
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application
android:label="@string/app_name"flutter clean → flutter pub get
ビルド
$ flutter clean
$ flutter build appbundle --releasebuild/app/outputs/bundle/release/app-release.aab に出力されます。
Google Play Consoleでアプリを作成
All apps → Create app でアプリを作成し、アプリ名、デフォルトの言語、アプリ/ゲームの選択、無料/有料の選択、ポリシー準拠の申告を行います。
Google Play Consoleでアプリのセットアップ
Set up your app から必要な事項をセットアップします。これまでに準備した情報があればスムーズに作業できます。
リリース
ダッシュボード → Release your app → Create and publish a release でリリースします。先ほどビルドしたアプリのアップロード等を実施します。ステータスが審査中になれば終了です。
iOSアプリの公開
1. Apple Developer/App Store Connectのアカウント作成
以下からアカウントを作成し、登録料(12980円, 2023年3月時点)を支払います。なおAppleの場合は毎年この金額がかかるとのことです。
https://developer.apple.com/programs/enroll/
2. 証明書を作成
アプリの署名に使う証明書を作成します。
macの「Keychain Access」を起動し、Keychain Access → Certificate Assistant → Request a Certificate From a Certificate Authority... の順に進み、「Saved to disk」と「Let me specify key pair information」にチェックして Continue。分かりやすい場所に保存しておきます。
続いてApple Developer のアカウントページに移動し、「Certificates, Identifiers & Profiles」をクリックします。Create a certificate → App distributionにチェック → Continue → Download → ダウンロードしたファイルをダブルクリックしてインストール
以上です。
3. App IDの登録
同じく「Certificates, Identifiers & Profiles」で Identifiers → + → App IDs → Continue → App → Continue → DescriptionとBundle IDを入力 → Continue → Register
4. Profileの作成
同じく「Certificates, Identifiers & Profiles」で Profiles → + → Distribution → App Store → Continue → Select an App ID で先ほど登録したApp IDを選択 → Continue → Certificateを選択 → Continue → Provisioning Profile Name に名前を入力 → Generate → Download → ダブルクリックしてインストール
5. アプリ名を設定
Android同様こちらも多言語対応します。XCodeを開く必要があります。
こちらは以下の説明が非常に分かり易く参考にさせていただきました。
https://naoya-ono.com/flutter/localize-app-name/
6. Bundle Identifier/Provisionin Profileをアプリに紐付ける
iOSディレクトリを右クリックし、Flutter → Open iOS module in Xcode で Xcode を開きます。
TARGETSからRunnerを選択し、「Signing & Capabilities」を選択します。
先ほど作成した Bundle Identifier と Provisioning Profile を紐付けます。
7. ビルドとアップロード
Xcode の Product → Destination → Any iOS Device(arm64) を選択します。
続いて Produce → Archive を選択すると、ビルドが実行されます。
ビルド完了後の画面で Distribute App を選択します。
App Store Connect を選択し、Nextをクリックします。
Uploadを選択し、Nextをクリックします。
アプリ名等を入力し、Nextをクリックします。
App Store Connect distribution optionsはデフォルト設定のままNextをクリックします。
certificate と profile を選択し、Nextをクリックします。
アプリ情報を確認しUploadをクリックして、Uploadが完了したらDoneをクリックします。
8. 公開の準備をする
App Store Connectで「マイApp」を選択し、リリースするアプリを選択します。
https://appstoreconnect.apple.com/
スクリーンショット、キーワード、サポートURL、ビルドのアップロード、輸出コンプライアンスを入力します。
その後、App情報、価格及び配信状況、Appのプライバシーを画面の指示に従って入力します。
すべて完了したらアプリのトップページ画面右上の「審査用に追加」をクリックし、問題ないか確認したら「App Review に提出」をクリックします。ステータスが審査中になれば終了です。
かなり重い内容になってしまってしまいましたが、ようやく終了です。後半かなり文字文字しくて申し訳ないです。「動かして学ぶ!Flutter開発入門」という本にかなり丁寧に記載されていたのでご紹介させていただきます。
最後に
上記の内容で申請して、AndroidとiOS両方とも土日を挟んだ3営業日で承認され無事リリースされました! Androidはメールとかは特に届かなくて、まだかなーと思ってGoogle Play Consoleを開いてみたら既に公開できる状態になっていた、という感じでした。iOSは、データの取り扱いについて一度だけ質問がきて回答しました。また改めて正式にリリース記事を書きますが、取り急ぎダウンロードリンクだけ貼っておきます。
Android: https://play.google.com/store/apps/details?id=net.kiitoscode.touch_and_hear
