Flutter x Supabase x PowerSync で Offline First な Todo List のサンプルを動かす
Flutter x Supabase x PowerSync で Offline First な Todo List のサンプルを動かす

Flutterとは?
Flutter は、最近流行りのGoogleによって開発されたオープンソースのモバイルアプリケーション開発フレームワークです。単一のコードベースでiOSとAndroidの両方に対応した高品質のネイティブモバイルアプリを構築できるのが強みです。
Supabaseとは?
Supabase は、オープンソースのBaaSであり、モバイルアプリケーションやウェブアプリケーションのバックエンドを構築および管理するためのツールとサービスを提供しています。かの有名なFirebaseの代替になり得るBaaSですね。Firebaseとの一番大きな違いはRDB(PostgreSQL)を採用している点です。
NoSQLはあんまり詳しくないですが、FirebaseというかFirestoreがスケールすると辛いという話はよく聞いていて、RDB使いたかったら(いつもの仕事のように)Spring BootでAPIアプリケーション立ててPaaS等にデプロイするしかないのか? 個人開発だとあんまりここに時間かけたくないなー。なんて考えて調べていたら見つけました。
Pricing にある通り、無料プランが用意されています。
PowerSyncとは?
PowerSync は、バックエンドのSQLデータベースを、SDKに組み込まれたオンデバイスのデータベースと同期させるクラウドサービスです。いわゆる Offline First なアーキテクチャでアプリをサクッと開発できるBaaSという理解です。
とあるアプリの設計を考えていて、重いクエリを発行する際に毎回BEのAPIを叩いているとレイテンシーが気になるなー、Firebase(FireStore)だと Offline First をよしなにやってくれる機能があるみたいだけど、Supabaseはないのか? きちんと設計開発すれば自前でもできるだろうけど、結構コストかかるなー、と思い調べていたら見つけました。まだBeta版とのことですが、公式ページを読む感じFlutter用のSDKも用意されていて、かなりいい感じでした。
Pricing にある通り、こちらも無料プランが用意されています。2023年10月時点で今はまだBeta版なので今のところ全て無料とのことです。
とりあえずTodo Listを作りたい
基本的なCRUDをマスターすると代替使い勝手が分かるので、みんな大好きTodo Listを作ります。と思ったら、PowerSyncが既にサンプルプロジェクトまで用意してくれていました。
https://github.com/journeyapps/powersync-supabase-flutter-todolist-demo
サンプルをcloneしてくる
ということで、サンプルを動かしてみたいと思います。
$ git clone git@github.com:journeyapps/powersync-supabase-flutter-todolist-demo.git
$ cd powersync-supabase-flutter-todolist-demo
$ flutter pub get
$ flutter run
すると、以下のようなエラーになりました。
Error: CocoaPods's specs repository is too out-of-date to satisfy dependencies.
To update the CocoaPods specs, run:
pod repo update
以下を参考にコマンドを実行した上でIDEからlib/main.dartを実行すると起動できました。
$ cd ios
$ rm Podfile.lock
$ pod install --repo-update
$ flutter clean
Supabaseプロジェクトを作成する
Supabase から流れに沿ってプロジェクトを作成します。自明なので詳細は割愛します。
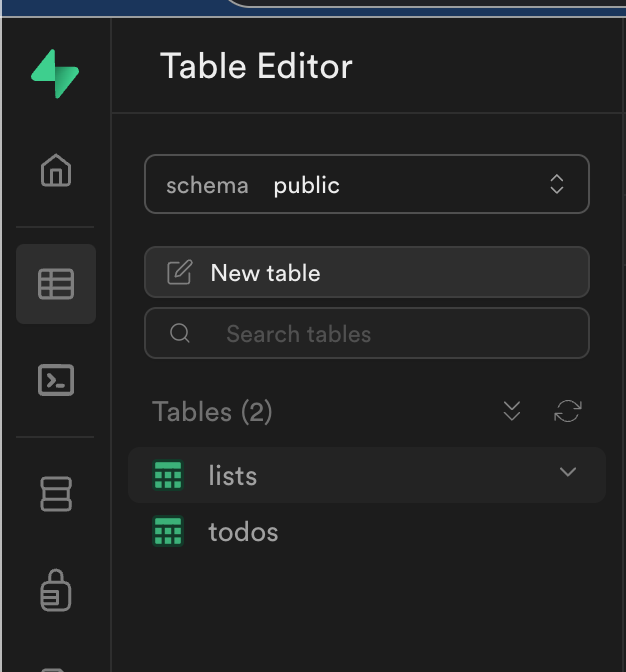
プロジェクトを作成したら、READMEにあるdatabse.sqlをSupabaseのSQL editorで実行します。
Table Editorを覗くと二つのテーブルが作成されました。

PowerSyncのインスタンスを作成し、SupaBaseと連携する
詳しくはここに書いてありました。まずは、PowerSync から流れに沿ってアカウントを作成します。続いて Create new Instance からインスタンスを作成します。
続いて、Edit Instance ダイアログの Credentials タブで、UseSpabase Authを有効化します。
SupaBaseのProject Settings → Database を選択します。Connection Stringの下にあるURIをコピーします。
PowerSyncのEdit Instance画面に戻り、Connections タブを開いて、URIをペーストします。
SupaBaseのアカウントを作成した時に入力したパスワードを入力したら Test Connections を実行します。
Connection Success! と表示されたのを確認したら、Saveを押します。
sync rules をデプロイする
README にある sync rules で、PowerSyncのダッシュボードにある sync-rules.yaml の中身を置き換えます。
続いて、Deploy sync rules をクリックします。
lib/app_config.dart を書き換える
以下の内容で lib/app_config.dart を書き換えます。
supabaseUrl | SupaBaseのProject Settings → API → Project URL |
supabaseAnonKey | SupaBaseのProject Settings → API → anon public |
powersyncUrl | PowerSyncのEdit Instance → Instance URL |
デモアプリを動かしてみる
再度 Flutter アプリを起動 (IDEからlib/main.dartを実行) します。Sign Up からメールアドレスとパスワードを入力してサインアップします。確認メールが届くので、Confirmします。localhost:3000に飛びますが、気にしなくて良いとのことです。その後、再度メールアドレスとパスワードを入力してログインします。
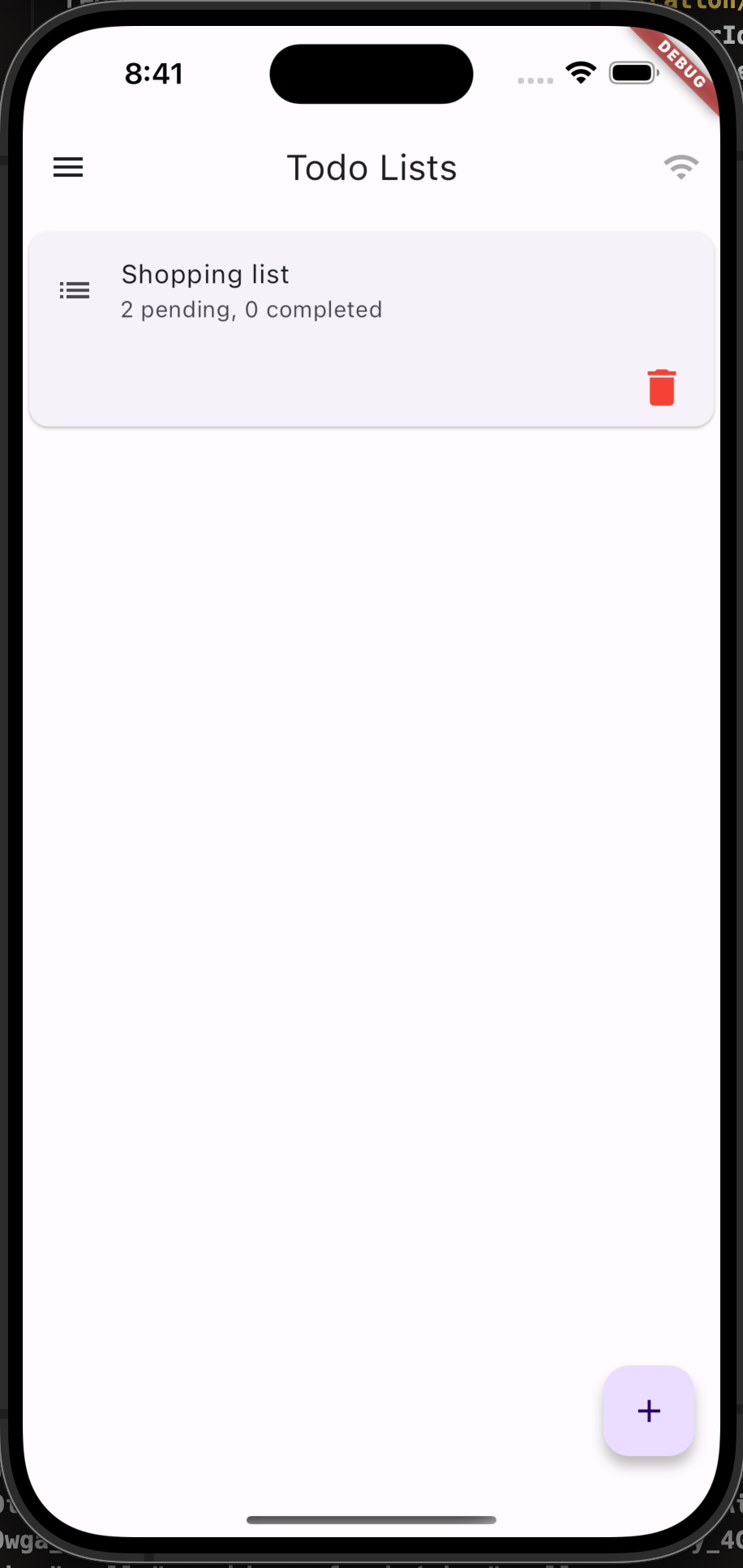
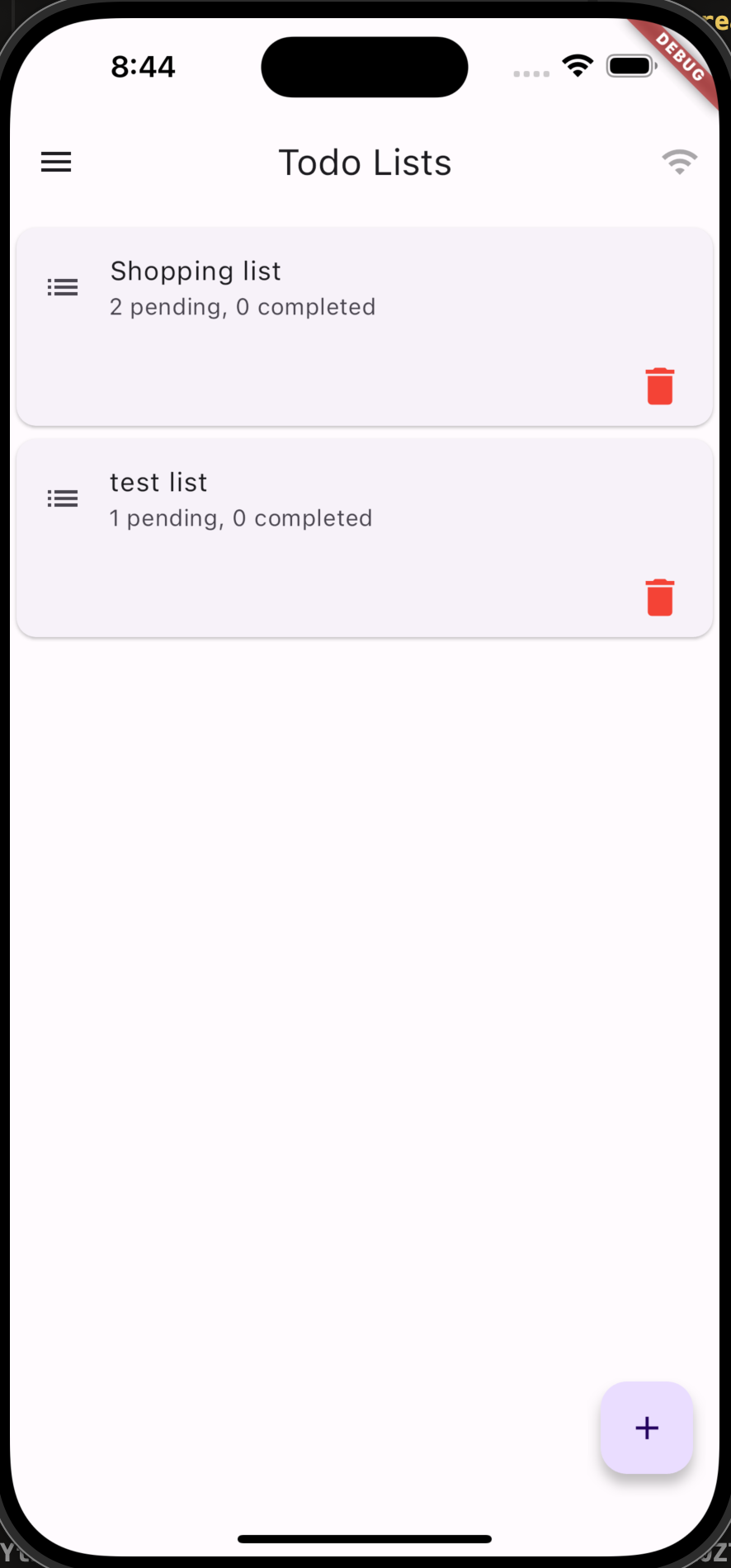
するとこんな感じで先ほど実行した databse.sql の内容で事前登録された Shopping list というデータが表示されました。

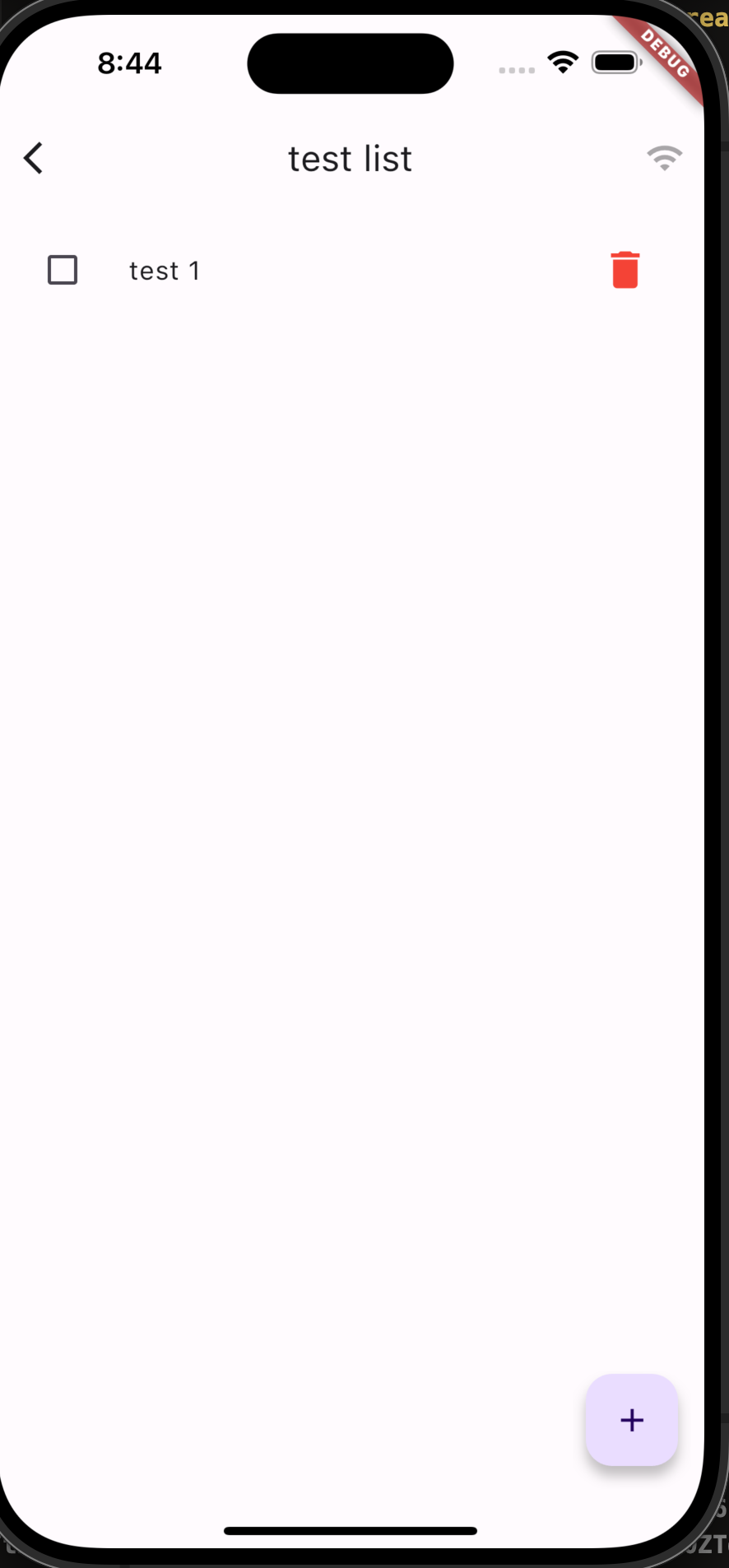
適当にリストとTODOを追加すると、


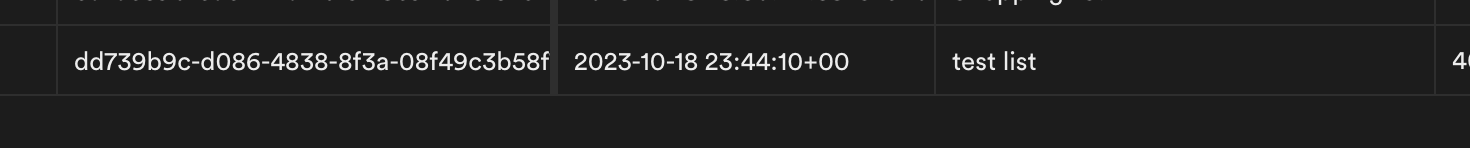
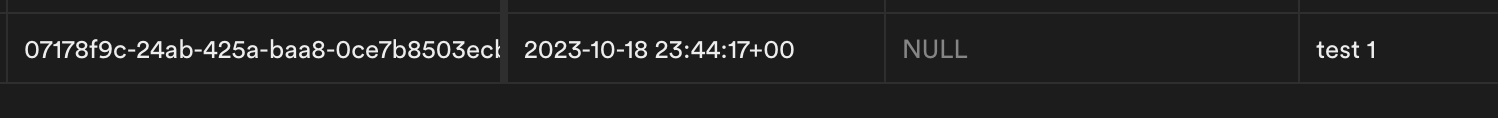
SupaBase側にもデータがsyncされていることが分かります。


以上で終わりです。
Todo List自体の実装もかなり学ぶことが多そうですが、本記事では一旦ここまでとします。
https://github.com/journeyapps/powersync-supabase-flutter-todolist-demo/tree/main
