Next.js 13(App Router)で作成したブログにGoogle Adsenseを爆速で追加する
Next.js 13(App Router)で作成したブログにGoogle Adsenseを追加する手順を示します。

本ブログに Google Adsense を導入します
Google Adsense導入には審査があり、記事がほとんどないような初期段階では通らないと思って先送りにしていました。私も広告はあまり好きではありませんが、今後の維持管理費用やモチベの維持のためにも多少は収益があった方が良いので、ウザくならない程度に導入しようと思います。今回はその手順をまとめます。
Google Adsense 導入時の記事数
今数えてみたらプライバシーポリシーやプロフィールなどを除くと16記事でした。日本語と英語両方に対応していてURLが分かれているので、倍にすると32です。この程度で通るのかどうかは分かりませんが、試してみる価値はあるかなと思いました。
google Adsense 導入手順
軽く調べてみると色々と方法が出てきますが、後述の Google Adsense のUIで表示されるコードを貼って自動広告を掲載するのが一番簡単そうでした。
UI操作
以下から「ご利用開始」をクリックします。
https://adsense.google.com/start/
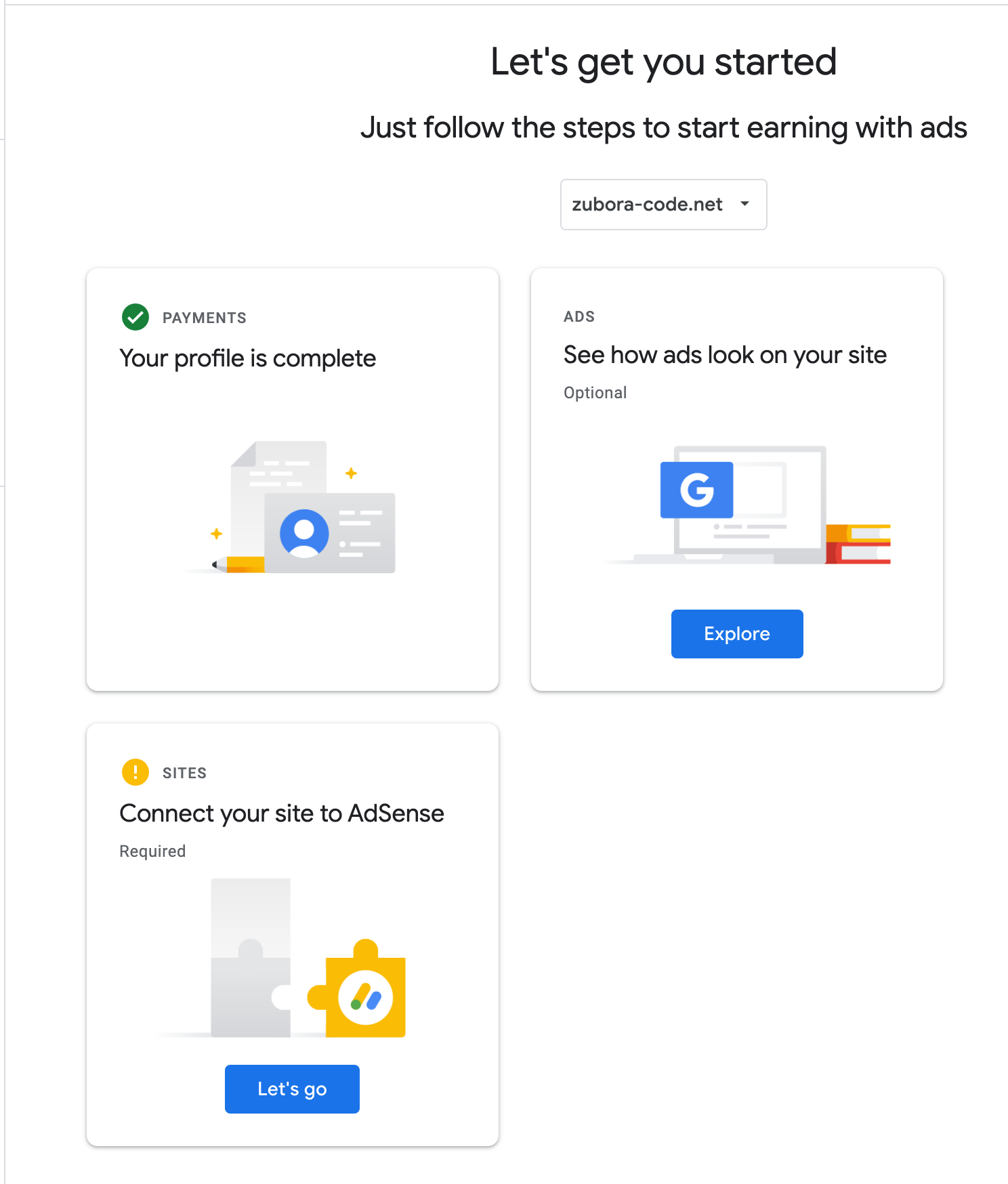
紐付けたいGoogle Accountを選ぶと、私の場合はこんなページに飛ばされました。支払い方法については既に登録済みでした。ADSについても今は確認する必要はないので、「Connect your site to AdSense」をクリックします。

Next.js 13 (App Router) に Google Adsense の Script を追加する
「Select verification method:」と表示され、AdSense code snippet か Ads.txt snippet を選ぶようでした。今回は Adsense code snippet を使います。以下のような表示になっていて、<ID> の部分は人によって異なる部分です。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=<ID>"
crossorigin="anonymous"></script>layout.tsx (本ブログは日本語と英語両方に対応しているので、[locale] がパスに入る) に以下のように head を追加します。
return (
<html lang={locale}>
<head>
<Script
id="Absence-banner"
async
strategy="lazyOnload"
src={`https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=${process.env.NEXT_PUBLIC_GOOGLE_ADSENSE}`}
crossOrigin="anonymous"
/>注意点として、ここの Head は next/script の Head ではなく、普通のhtmlタグの head です。前者を使うと以下のようなエラーになりました。
`next/script` should not be used in `next/head` component. Move `<Script />` outside of `<Head>` instead.Netlify の環境変数に NEXT_PUBLIC_GOOGLE_ADSENSE を設定しておきます。
Netlify → Deploys → Deploy Settings → Environment variables → Add a variable → NEXT_PUBLIC_GOOGLE_ADSENSE を追加
以下のページを参考にさせていただきました。
https://stackoverflow.com/questions/70765027/adding-google-ads-code-in-nextjs-for-automatic-units
本ブログにおける修正内容は以下のPRです。
https://github.com/tkugimot/nextjs-microcms-blog-handson/pull/26?w=1
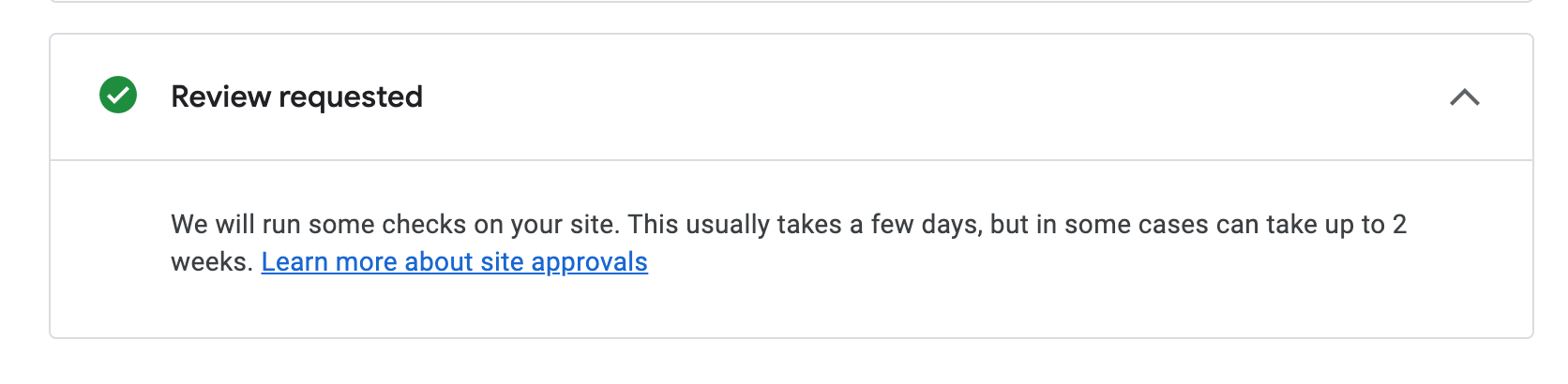
デプロイ後にブラウザから head タグが追加されていることを確認したら、Request review を送っておきます。

2023/09/10 14:00 頃にレビューリクエストを出しました。
数日かかるそうなので待ちますが、導入自体はこれで終わりです。
また結果が返ってきたら追記します!
