[Open Source] Developed a Jamstack blog using Next.js, Chakra UI, and microCMS
I created this blog using Next.js, Chakra UI, microCMS, and TypeScript. In this post, I will write about the motivation behind creating it and provide an overview.

Source Code
The source code is available at the following link. It can be a helpful reference for those who want to create a personal blog using Next.js (version: 13, with App Router), Chakra UI, and microCMS.
https://github.com/tkugimot/nextjs-microcms-blog-handson
Implemented Features:
- Home (List of Articles) page
- Article Detail page
- Light Mode / Dark Mode toggle
- Multilingual support (Japanese and English)
- Tags
Features Not Implemented:
- Pagination
- Search
Personally, I find pagination visually challenging and not particularly fond of it. Since I fetch 100 items from microCMS and use SSG (Static Site Generation), the performance impact is not significant, and I don't feel the immediate need to implement pagination from the start. If I reach a point where I have around 90 articles, I might consider implementing it then.
Regarding search, I initially had it implemented, but it didn't perform as well as I had hoped. Additionally, it may not be necessary while the number of articles in the blog is still small.
Tech stack
Item | Tech | Reason for choosing |
|---|---|---|
Framework | Used it in previous work. Well-documented. | |
CMS (Contents Management System) | Well-documented. Allows for ad integration. Want to support Japanese companies. | |
Web hosting service | Easy to use. Allows for ad integration. | |
Programming language | Want to develop with type safety. | |
UI library | I want to use a UI library to simplify development, and it has comprehensive documentation. | |
Domain | Not receiving many sales emails. | |
Source Code management | No reason to use others. |
※ Note that microCMS primarily supports Japanese, but the admin interface can be used in English as well.
Configuration
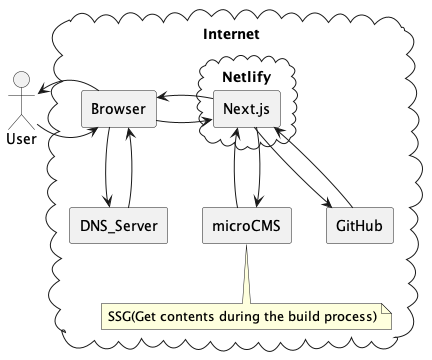
The configuration is simple, but it looks like this:

Sorry, it couldn't be effectively expressed in the diagram, but when accessing from the user, the request does not reach microCMS, and static content is generated during the build process.
When the source code of Next.js app is reflected in the main branch of GitHub, or when the content of microCMS is updated, it triggers the build and deployment process on Netlify.
Here is the PlantUML source code that generated the above diagram:
@startuml
actor User as user
cloud Internet {
rectangle Browser as browser
rectangle DNS_Server as dns
cloud Netlify {
rectangle Next.js as app
}
rectangle microCMS as microcms
note bottom: SSG(Get contents during the build process)
rectangle GitHub as github
}
user -right-> browser
browser -down-> dns
dns -up-> browser
browser -right-> app
app -left-> browser
browser -left-> user
app -down-> microcms
microcms -left-> app
app -down-> github
github -up-> app
@enduml
Cost of Creating this Blog
Only 1 yen. Only the cost of the zubora-code.net domain.
Motivation for Creating this Blog
After reading "SOFT SKILLS: The Software Developer's Life Manual, 2nd Edition" I was motivated to communicate properly.
In Conclusion
Originally, I had planned to document the development process of this blog in detail and write a hands-on tutorial. However, I realized it might become haphazard and produce low-quality articles. Therefore, I intend to take some more time and write it carefully when I have the chance.
