Hello World at Lightning Speed with Next.js (ver 14, Pages Router) and Chakra UI

Overview
This guide demonstrates the process of rapidly building a web application using Next.js and Chakra UI. The following are official guides:
https://nextjs.org/docs/getting-started/installation
https://chakra-ui.com/getting-started/nextjs-pages-guide
Background
This section is optional, feel free to skip if you're in a hurry.
For this project, the app is named "money-mochi," an abbreviation for "a person with financial literacy." Recently, I spontaneously decided to start studying for the Financial Planner (FP) qualification. Having faced financial struggles since childhood, I have a strong desire not to face financial difficulties after entering society and, at the same time, to reduce the struggles of others. Reflecting on my own experiences, I realize there are many things I could have done differently or better.
Therefore, I decided to create a media platform that provides practical information directly useful in everyday life, alongside my FP studies. This article is a summary of that endeavor.
While considering diving into new technologies like Tailwind UI that I haven't used before, I prioritize speed and opt to move forward.
Procedure
This time, we'll be using Pages Router. Although this blog is built using the App Router introduced in Next.js 13, which still has limited information and posed some challenges (by the way, I'm using the more widely documented Pages Router in my main job).
npx create-next-app@latest
Need to install the following packages:
create-next-app@14.1.0
Ok to proceed? (y) y
✔ What is your project named? … money-mochi
✔ Would you like to use TypeScript? … No / Yes
✔ Would you like to use ESLint? … No / Yes
✔ Would you like to use Tailwind CSS? … No / Yes
✔ Would you like to use `src/` directory? … No / Yes
✔ Would you like to use App Router? (recommended) … No / Yes
✔ Would you like to customize the default import alias (@/*)? … No / Yes
Creating a new Next.js app in /Users/tkugimot/workspace/next-apps/money-mochi.
Using npm.
Initializing project with template: default-twI'll push it to GitHub. I apologize, but this time I'll place it in a private repository.
$ git add .
$ git commit -m 'Initial Commit'
$ git remote add origin git@github.com:tkugimot/<repository name>
$ git push origin mainLet's try starting it locally.
$ yarn dev
It's advisable to add the process of code formatting on save using Prettier right at the beginning, so I'll just add that.
https://prettier.io/docs/en/install
yarn add --dev --exact prettier
yarn add --dev eslint-config-prettier{
"tabWidth": 2,
"semi": false,
"singleQuote": true,
"endOfLine": "auto"
}{
"extends": ["next/core-web-vitals", "prettier"]
}https://nextjs.org/docs/app/building-your-application/configuring/eslint
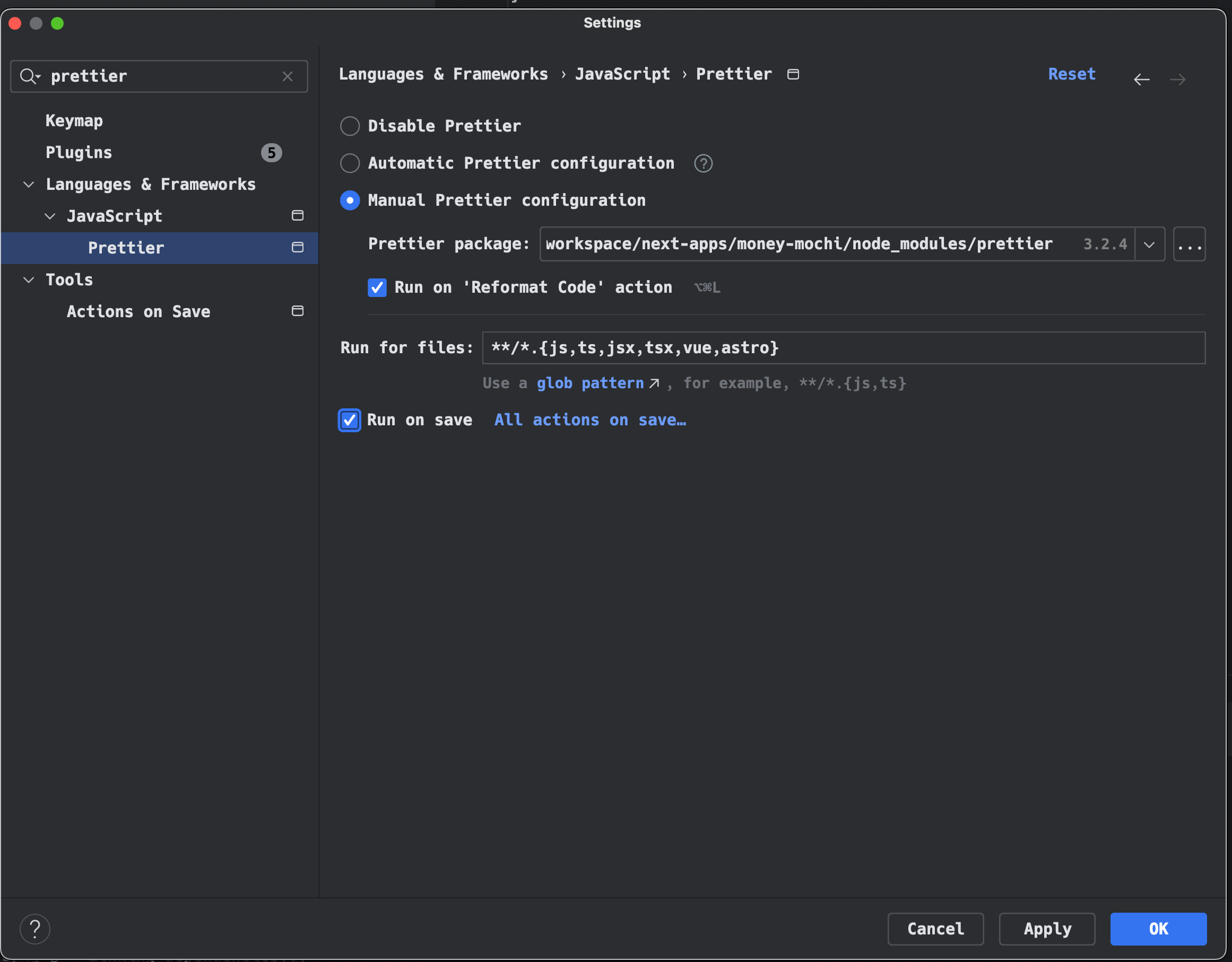
In my case, I'm using IntelliJ IDEA, so I'll configure it to format on save from the following settings screen.

Next, I'll introduce Chakra UI.
https://chakra-ui.com/getting-started/nextjs-pages-guide
yarn add @chakra-ui/react @chakra-ui/next-js @emotion/react @emotion/styled framer-motionNow, let's configure the font settings.
import { Noto_Sans_Javanese } from 'next/font/google'
const notoSansJavanese = Noto_Sans_Javanese({
weight: '700',
subsets: ['latin'],
variable: '--font-rubik',
})
export const fonts = {
notoSansJavanese,
}Note: It appears to be a typo with 'notoSansJavanese,' but the code on the next/font/google side was like that.
Let's set it up in the theme.
import { extendTheme } from '@chakra-ui/react'
export const theme = extendTheme({
fonts: {
heading: 'var(--font-notoSansJavanese)',
body: 'var(--font-notoSansJavanese)',
},
})In _app.tsx, we'll import the theme and font, and add configurations for ChakraProvider.
import { fonts } from '../lib/fonts'
import '@/styles/globals.css'
import type { AppProps } from 'next/app'
import { ChakraProvider } from '@chakra-ui/react'
import { theme } from '@/theme'
export default function App({ Component, pageProps }: AppProps) {
return (
<>
<style jsx global>
{`
:root {
--font-notoSansJavanese: ${fonts.notoSansJavanese.style.fontFamily};
}
`}
</style>
<ChakraProvider theme={theme}>
<Component {...pageProps} />
</ChakraProvider>
</>
)
}
Let's show Hello World in Japanese.
import { Heading, Stack } from '@chakra-ui/react'
export default function RemoveMe() {
return (
<Stack>
<Heading as="h1" size="4xl">
こんにちは、世界
</Heading>
</Stack>
)
}import RemoveMe from '@/pages/removeme'
export default function Home() {
return (
<main className={'py-16'}>
<RemoveMe />
</main>
)
}Run yarn dev and access http://localhost:3000/removeme. If you see the following, it's okay:

At the end
From here, I'll work on refining the design, integrating with microCMS, and deploying the application. I plan to regularly publish articles that are helpful to others. Once the media platform is complete, I'll also introduce it on this blog.
