Creating Presentation Materials at Lightning Speed from Markdown with Marp
I will summarize the process of creating presentation materials at lightning speed from Markdown using Marp.

Overview
I've been using PowerPoint and Keynote for presentations all along, but recently, I needed to create presentation materials for work after a long time. I was looking for an app that could make creating beautiful materials quickly and easily. During my search, I came across an amazing app called Marp that allows you to create presentation materials using Markdown. So, I decided to give it a try. For my own future reference and for others, I'll summarize the setup process and basic usage.
Why Marp?
When you search for "Markdown presentation creation," various apps come up. Reveal.js also seemed quite good, with a GitHub star count of 64.4K (compared to Marp's 6.3K), which is nearly ten times more. However, Reveal.js seems to focus mainly on HTML, while Marp gives a lighter impression when it comes to creating slides using Markdown. When I want to create richer slides, I might consider using Reveal.js.
Setuup
Since there's an extension for VS Code, I'll install it.
Marp for VS Code - Visual Studio Marketplace
Additionally, I'll install the CLI.
https://github.com/marp-team/marp-cli
$ brew install marp-cliPreparation
Let's start by creating a directory/file and opening it in VS Code.
$ cd workspace
$ mkdir slides
$ cd slices
$ mkdir marp-sample
$ cd marp-sample
$ touch base.md
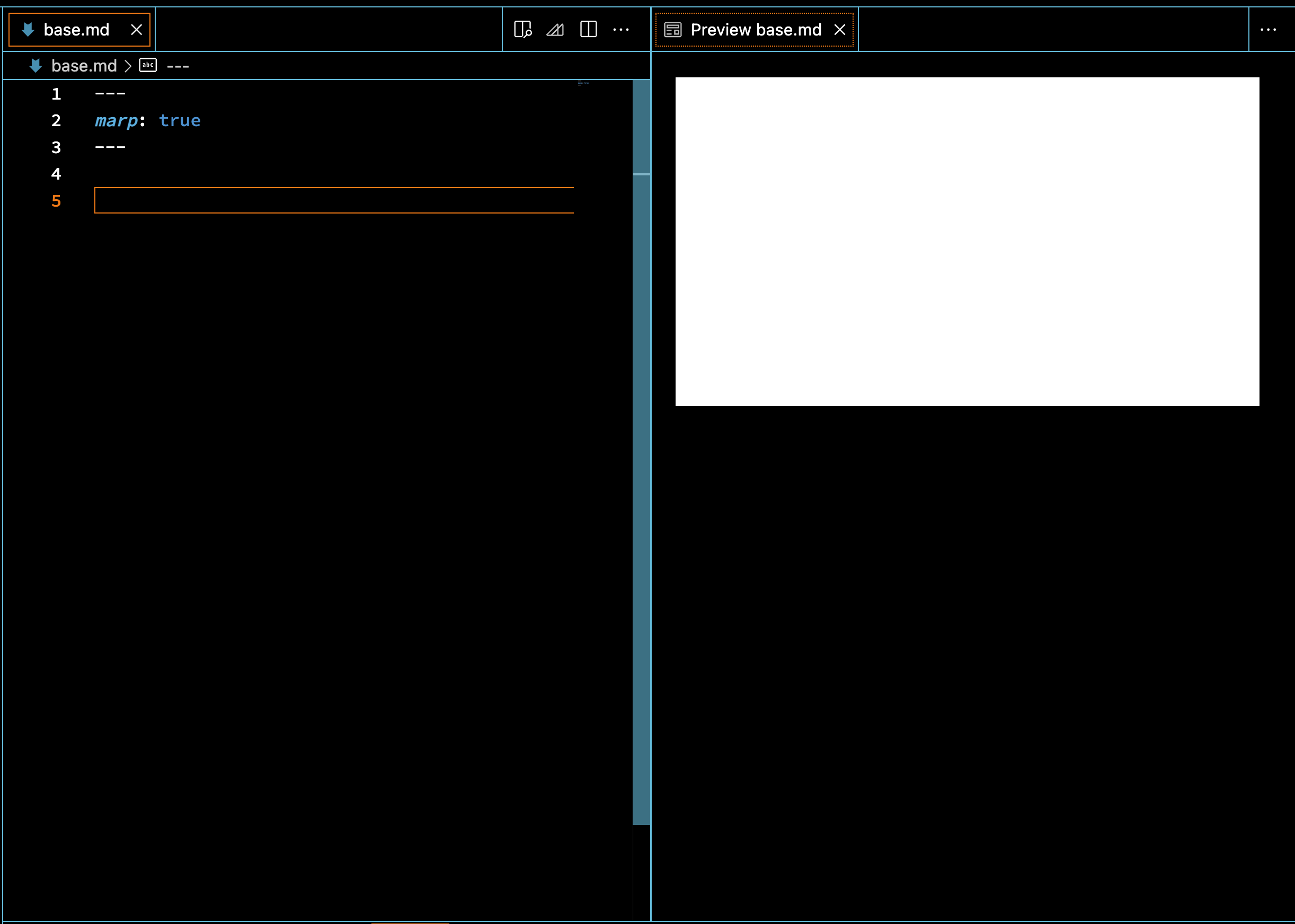
$ code .For now, let's write the following in base.md:
---
marp: true
---(Alternatively, you can open VS Code first, go to File → New File... → Select Marp Markdown)
Next, open the Preview. Press Command + Shift + P, then select "Markdown: Open Preview." Split the screen as shown in the image.

Creating Basic Slides
Refer to the following guide:
https://gist.github.com/yhatt/a7d33a306a87ff634df7bb96aab058b5
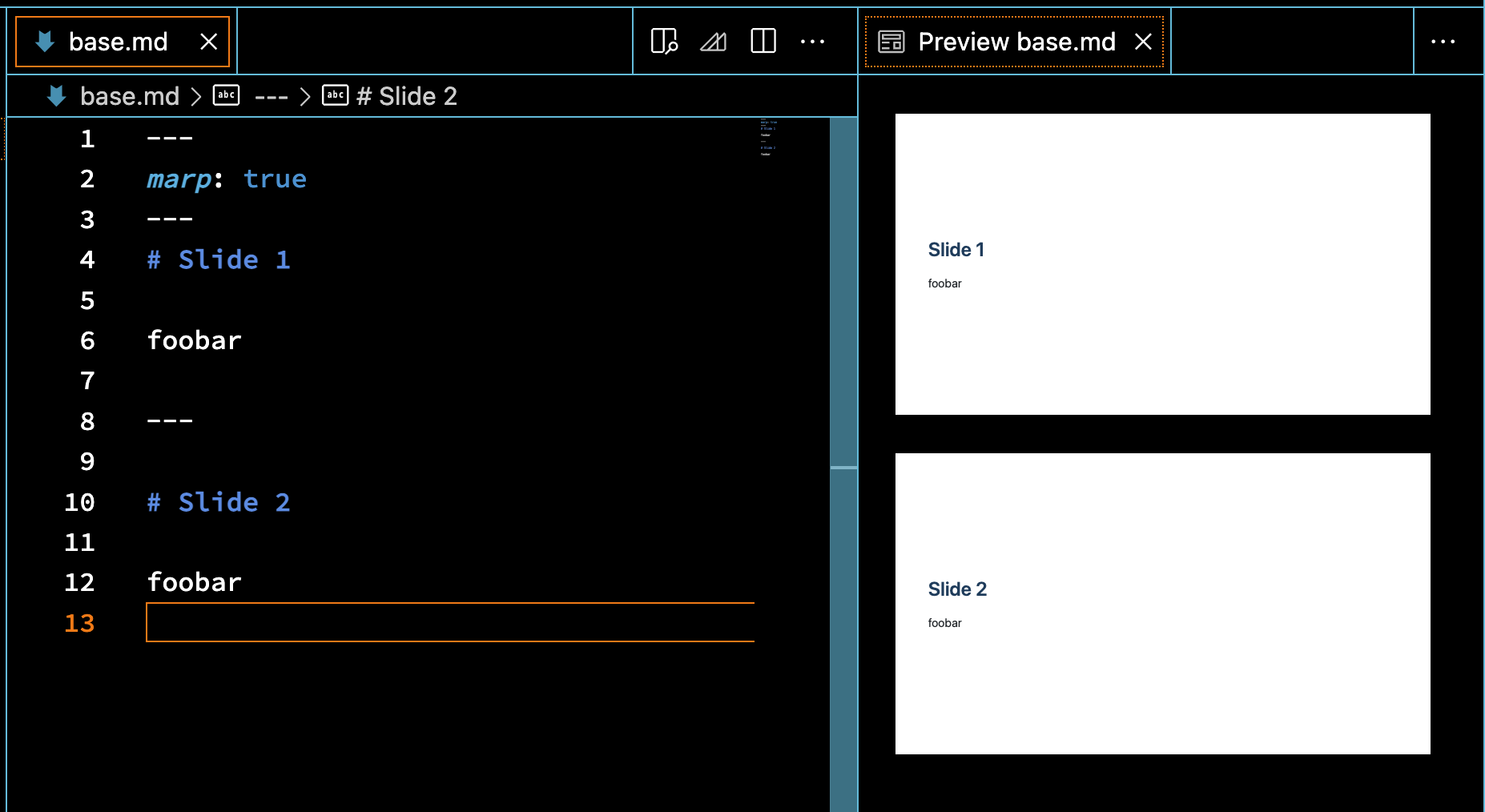
Modify base.md as follows:
---
marp: true
---
# Slide 1
foobar
---
# Slide 2
foobar
With the above changes, slides are created as shown.
Creating PDF
In VS Code, press Command + Shift + P, then click "Marp: Export Slide Deck..." to output a file named base.pdf.
Customizing Slides
To make it more appealing, let's customize a bit.
---
marp: true
theme: gaia
---
# Slide 1

# Bullet list
- One
- Two
- Three
---


---

# Slide 3
AAA
---
# Slide 4
```java
public class Main {
public static void main(String[] args) {
System.out.println("Hello World");
}
}
``` With this repertoire, creating concise presentation materials should be a breeze.
Finally
I've also uploaded the code created in this article to GitHub just in case. https://github.com/tkugimot/marp-sample
